追加CSSを使って、X themeで全幅のブログ投稿を作成する XProテーマ オプション #追加CSS #カスタムcss

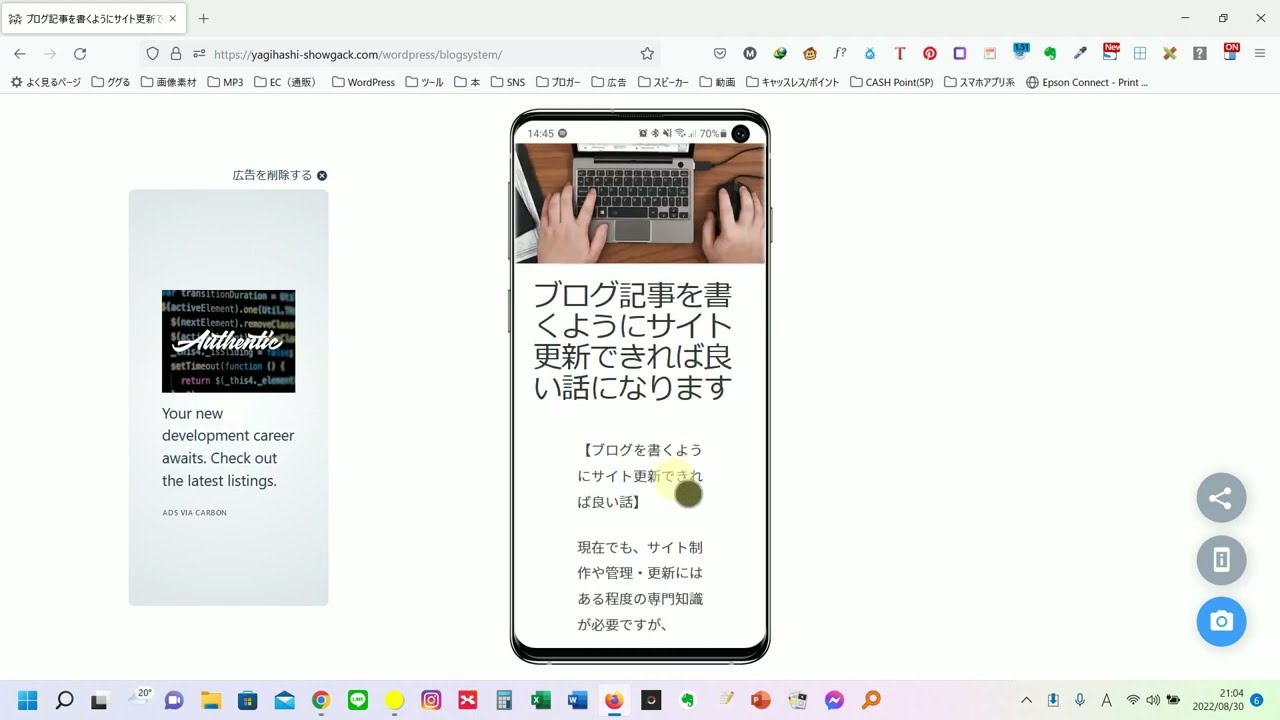
僕はこれをスマホで見た時に
「ちょっと、ブログ記事幅が狭い」と
思ったんですね。
同じように、人から出る悩みは
他の人も同じように悩んでいる
ケースが多いので、、、
「x theme css width」
変換すると、「英語でテーマ名 css 横幅」
というように
Googleで検索してみました。
すると、
「full width(全幅)」・・・ありましたね。
・全幅のブログ投稿を作成する | テーマコのドキュメント
X ,PRO ,CORNERSTONE | Create Full Width Blog Posts
https://theme.co/docs/create-full-width-blog-posts
これは、追加CSSを使って、
X themeのブログ記事の横幅を広げる
コードです。
ちなみにこの追加CSSは
X themeと上位版のX proの両方で使えます。
これは、スマホ表示ができる
Firefoxの電話シミュレーターです。
概要欄に貼っておきます。
作成者: François
https://addons.mozilla.org/ja/firefox/addon/simulateur-mobile/
***
ストリートアカデミー講座 |【全10回+α】2ヶ月寄り添いワードプレスサイト作成講座→LPも。
https://yagihashi-showgack.com/street-academy
ヤギハシ ワードプレス講座 | ZOOMを使ったショーガックのLPサイト作成塾
https://yagihashi-showgack.work/
ワープレでデザイナー講座 | オンラインでWEBサイト制作が学べる!
https://yagihashi-showgack.com/
ワードプレスが作れない人へ★動画を見るだけでブログ作成
一人で作るのを諦めて、分かる人に教えてもらえるZOOM実録動画プレゼント。
https://yagihashi-showgack.work/tk3c
【 実演動画特典付き 】趣味・副業から始められる!その場でココナラマネタイズ 無料レポート by ショーガック
https://ee-report.net/get.php?R=111519