いつもお世話になっております。八木橋ショーガックです。
今日は、 ワードプレスで簡単に黄色いマーカーを引くためのプラグイン「AddQuicktag」の解説をしたいと思います。
このプラグインは、記事のデータ入力を補助するもので、HTMLタグを空欄にコピペして登録することで、文章に黄色いマーカーを引くことができます。
具体的な黄色いマーカーのHTMLは以下の通りです。
黄色いマーカー
<span style=”background: linear-gradient(transparent 80%, #ffff99 80%);”> 黄色いマーカー</span>
HTMLタグを覚える必要はなく、概要欄にも掲載しておきますので、必要ならコピーしてお使いください。
※一度、テキストエディターに貼り付けてから、HTMLタグをお使いください。
メモ帳などに貼り付けないと、変なタグが追加されたりします。
テキストエディターとビジュアルエディターがありますが、テキストに切り替えるとHTMLタグが</span>に挟まれて入っているのがわかります。
「#ffff99」はカラーコードですが、HTMLを覚える必要はありません。そのままコピペしてご利用いただけます。
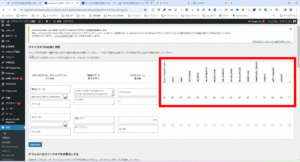
最後に、こちらにチェックを入れておくと便利です。

使い方 yagihashi masaaki plugin 八木橋まさあき AddQuicktag 黒帯兄さん 黄色いマーカーを簡単に引く 八木橋ショーガック 小技 八木橋正覚 TIPS ワードプレス HTMLタグ省略 showgack 記事のデータ入力補助 プラグイン 用語集 WordPressサイトメイカーの手引書 syogakku WordPress